ビギナーズソン Vol.3が2018年10月28日に株式会社まぐまぐ様にて開催されました。
おしゃれでテンションの上がる空間で最高に良かったです!
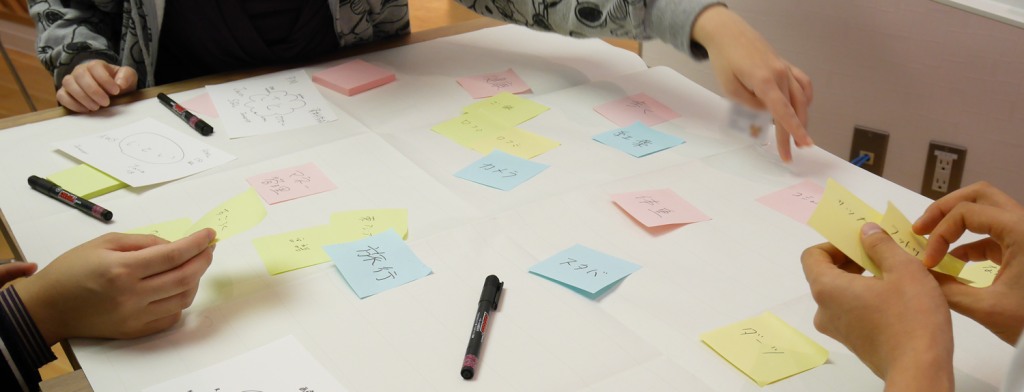
〜お昼の光景〜

ご参加いただいた皆さま、会場をご提供いただいた株式会社まぐまぐさま、協力していただいたスタッフの皆さん、無事に大盛況に終わり感謝いっぱいです。ありがとうございました。
運営は「はじめてのハッカソン」ですが何度もご参加いただけるハッカソンで、リピーターの方も何人かいらっしゃって嬉しかったです♪
今回はいつもどおり、私ことみまが事前の説明などをしました。

今回のファシリテーターはスタッフのタクさん。アイディアのワークのファシリテートを担当していただきました。
その間、みまは各グループのアシスタントに入り、アイデアのワークがより円滑に流れるようにフォローに入りました。
より良いハッカソンになるように日々変化しています(^^)

左)タクさん、右)やぬー
今回は4人1組で3組のグループができました。
自己紹介、テーマ決め、アイデアのワークを行いました。

今回はアイデアのワークの中で中間発表とアイデアの発表時間もありました。

このようにビギナーズソンは作業中にメンターが各グループをまわってお手伝いします。Webデザイン、HTML/CSS、Java、JS、Python、Go、Node.js、Reactなどをサポートできます。
チーム名と作ったものについて紹介していきます。
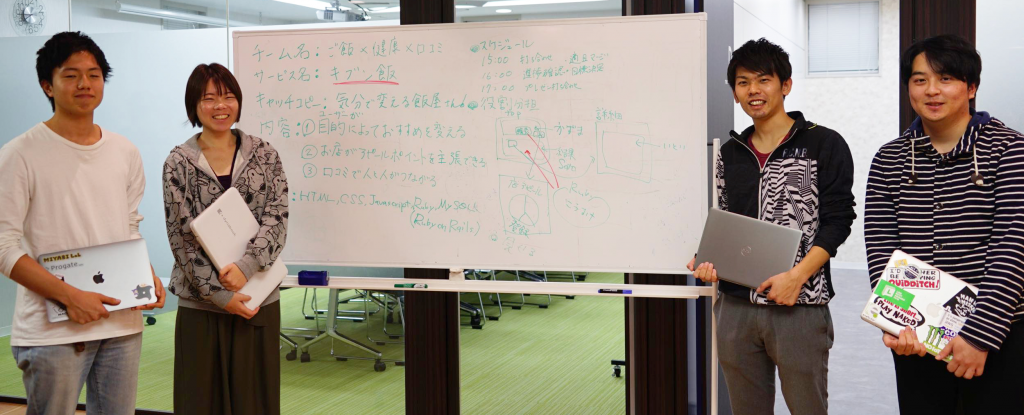
TEAM01: ご飯x健康x口コミ


発表1 テーマ「ご飯x健康x口コミ」
サービス名:キブン飯
- ユーザが目的によっておすすめをしてくれる。
- お店がアピールポイントが主張できる(「健康食品多いよ」など)。
- 口コミで人と人がつながる。
- リプライやコメント見てお店に来た。など
スキルセット
HTML + CSS + JS + Ruby on Rails + MySQL
良かったこと・大変だったこと
課題
各々のスキルが当日にならないと分からないので、扱える技術のレパートリーを増やしたい
質問
Q. オシャレ度などはどうやって設定するのか?
A. お店に持ち分があるので、それを割り振ることができる。
TEAM02: 今日はコーヒーが飲めなかった



発表2 テーマ「Wifiカフェ」
チーム名:今日はコーヒーが飲めなかった
キャッチコピー:日本に1億のサードプレイスを
Wifiカフェがどこにあるかわかんない、席が空いているかがわからない、そもそも少ない…
- ユーザの希望として
- さくっと地図で調べれて、さくっと席に入りたい!
混雑なときにいきたいくない、オープンな感じを望んでいるのでは?
- お店側の希望として
- 空き時間の客数UP
Wifi導入して客数UP
機能
- マップ上でwifiカフェ検索
- 混み状況の見える化
- お店に機材の貸出
工夫したこと・苦労したこと
- 今日できるところ、役割を最初にしっかりと決めて実施した。
- マージが派生しないようにうまく役割を分割することはできた。
- 経験をうまく生かすことができた!
- Zepline 関連(アップロードなど)で大変だった。
- Zepline と CSS 連携がむずかった。
- もっといっぱいやりたいことがあったので、うまくもっとコントロールできたのでは・・・
今後やっておきたいこと
使えそうなテンプレート・ツールを用意しておく。
質問
Q. 店舗の空き状況はどうやって取るのか?
A. Google検索して、事前に集める。空き状況はビーコンなどを使って取得したい
Q. Zepline の使い心地はどうだった?
A. 知っている人がやればすぐに済みそうだった。
Q. やりたいこととは?
A. メニューの表示。
詳細の中身。ユーザと対話するようなアプリを作りたかった。安心領域をとってしまった。
Q. 達成度的には? (個人的に)
88点 初のハッカソンでも助け合ってうまくできて良かった。
TEAM03: 野菜マジマシーズ



発表3 テーマ「食SNS」
チーム名:野菜マジマシーズ
サービス名:ベジトラン
課題:お店の食材を事前に検索できない。
ベジタリアンなどの食の制限をある人を助ける。
(※ハラルなどの人にも)
機能
- レストランの情報はぐるなびAPIから取得。
- レストランが対応しているのはユーザから取得しようとしている
- 情報の信憑性などを測定していい感じに出すようにする
- 使ったっもの:Firebase + React + Semantic UI + ぐるなび
大変だったこと
- しっかりと役割分担ができたのでコンフリクトは起きなかったが、Reactができるのが一人だったので、逆に作業分担できなかった。
- Reactがコンパイルできない!脳内コンパイルで必死にやった。貢献できる部分が少なかった印象。
- 各自のタスクや時間配分がうまくできてなかった。
- フロントエンジニアで来たので、デザイン書いていたのでびっくり!でもおもろかった。もっとコードを書くようなことをしたかった。
Q. 検索について
A. 検索はぐるなびのAPIを直接呼び出している。一度取得してFirebaseのデータベースと良い感じにやっている。
参加者による感想
「自分のスキルを磨いて、また参加させて頂きます」「たのしいイベント」など好評でした!
この回への感想
どのグループもレベルが高くて驚きました。
自分のスキルのレベルがどのあたりなのか、チームワークだとどのポジションが適しているのか、
などハッカソンを通して気付いた方が多いようでした。
「競わないからこそ挑戦しやすい」そんな場にできていればと思います。
ハッカソンが終わった後は同会場にて懇親会を開きました。希望者のみ5分という制限の中、LTを行いワイワイ交流できて良かったです^^
今後について
もうすぐ、はじめてのハッカソンをスタートしてから6年目を迎えます。2019年1月には新年会という名のLT大会を開きたいなと計画を立てています〜
開催情報が欲しい方はFBグループかTwitterフォローをお願いします。
FBグループ
@HackathonCreato
Twitterでは、ハッカソンの注意点なども流していますのでぜひご覧ください。
次回の開催
金曜夜〜土曜の2日間連続でハッカソンを開催します!
アイデア出しの時間はいつもより長くて頭フル回転で楽しそうだし、泊まる人多いしで超楽しくなること間違いなし★
ゆるっとソン Vol.34 – 初2日間アイデアソンxハッカソン
ぜひご参加ください!
